Email:
knapbartosz@gmail.com
knapbartosz@gmail.com
Email:
knapbartosz@gmail.com
#OpenToWork
Witaj, jestem
Bartosz Knap
Digital Designer
przekształcam wizje w cyfrową rzeczywistość.
Specjalizuję się w tworzeniu stron internetowych i produktów cyfrowych, łącząc nowoczesny design z programowaniem no-code, aby dostarczać szybkie i skuteczne rozwiązania.

#OpenToWork
Witaj, jestem
Bartosz Knap
Digital Designer
przekształcam wizje w cyfrową rzeczywistość.
Specjalizuję się w tworzeniu stron internetowych i produktów cyfrowych, łącząc nowoczesny design z programowaniem no-code, aby dostarczać szybkie i skuteczne rozwiązania.

E-commerce
Strony korporacyjne
Landing Page
Aplikacje
Strony eventowe
E-commerce
Strony korporacyjne
Landing Page
Aplikacje
Strony eventowe
E-commerce
Strony korporacyjne
Landing Page
Aplikacje
Strony eventowe
{01} — Ostatnie realizacje
Tworzę unikalne rozwiązania, łącząc kreatywność z technologią.
{
Redesign sekcji
}
20.06.2024
Przeprojektowanie sekcji "Siłownie i Kluby Fitness w Twojej Okolicy" dla WELL FITNESS
Web Design, UI/UX design, Prototypowanie



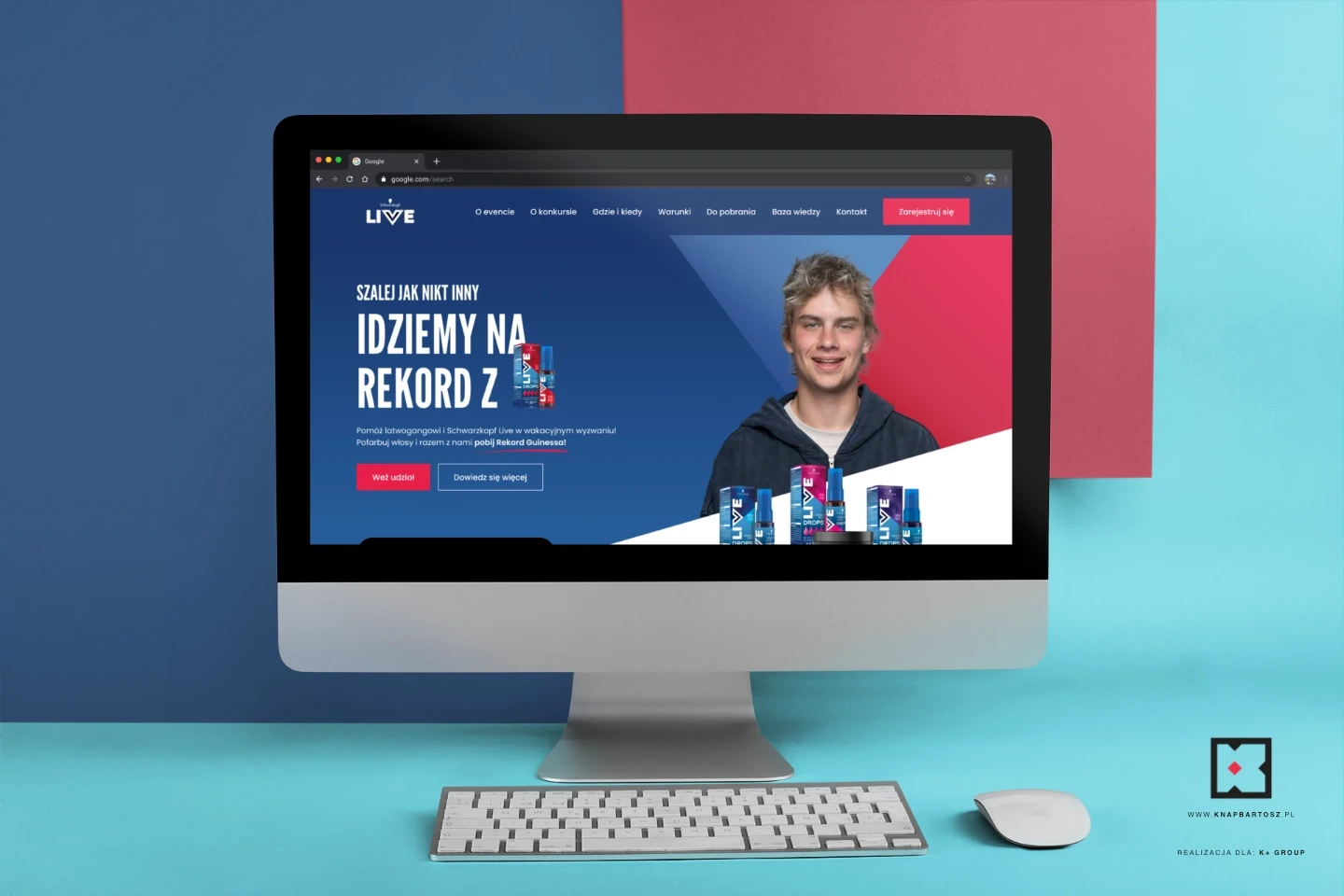
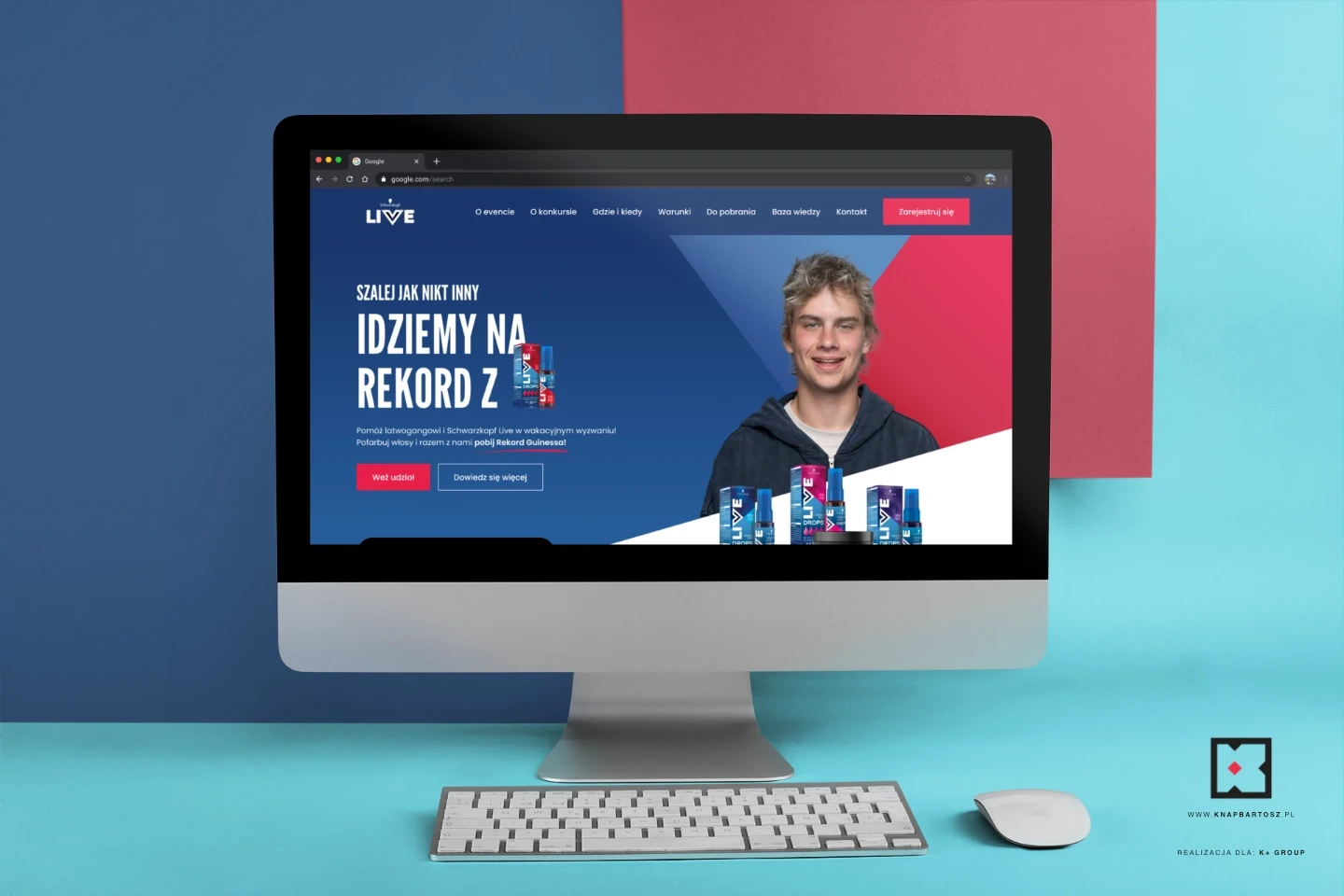
{
Landing Page
}
20.06.2024
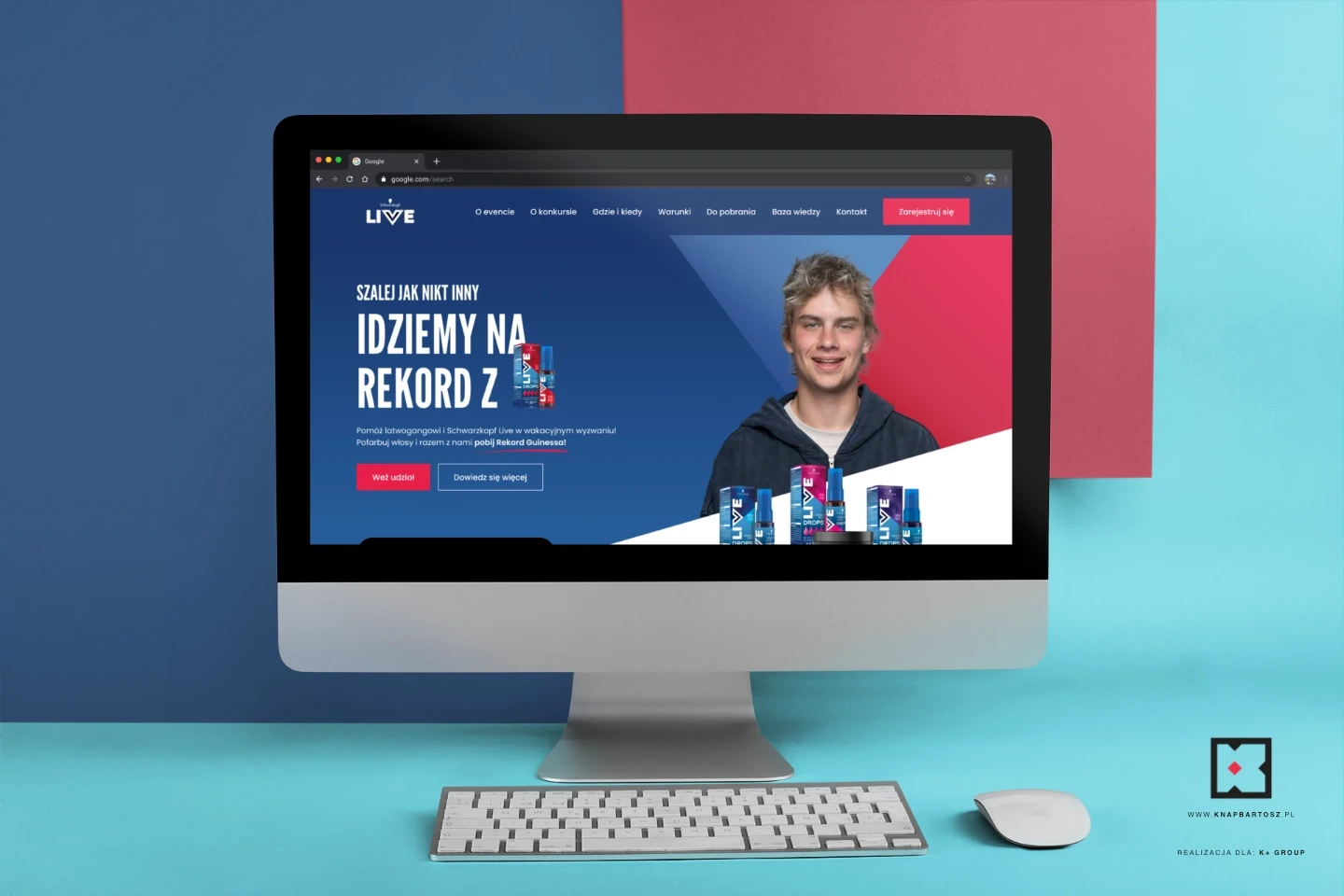
Henkel LIVE: Rekordowa kampania w farbowaniu włosów
Web Design, UI/UX design, Prototypowanie



{02} — Narzędzia & Skillsy
Moje kreatywne narzędzia
{02} — Narzędzia & Skillsy
Moje kreatywne narzędzia
{02} — Narzędzia & Skillsy
Moje kreatywne narzędzia

Figma
Leading collaborative design tool
90
%

Figma
Leading collaborative design tool
90
%

Figma
Leading collaborative design tool
90
%

Webflow
No-code website builder
60
%

Webflow
No-code website builder
60
%

Webflow
No-code website builder
60
%

Framer
No-code website builder
50
%

Framer
No-code website builder
50
%

Framer
No-code website builder
50
%

Affinity Photo
Raster graphics editor by Affinity
80
%

Affinity Photo
Raster graphics editor by Affinity
80
%

Affinity Photo
Raster graphics editor by Affinity
80
%

Affinity Designer
Vector graphics editor by Affinity
80
%

Affinity Designer
Vector graphics editor by Affinity
80
%

Affinity Designer
Vector graphics editor by Affinity
80
%

Adobe Photoshop
Raster graphics editor by Adobe
80
%

Adobe Photoshop
Raster graphics editor by Adobe
80
%

Adobe Photoshop
Raster graphics editor by Adobe
80
%
E-commerce
Strony korporacyjne
Landing page
Aplikacje
Strony eventowe
E-commerce
Strony korporacyjne
Landing page
Aplikacje
Strony eventowe
E-commerce
Strony korporacyjne
Landing page
Aplikacje
Strony eventowe
{03} — Proces projektowy
Jak działam?
Analiza potrzeb
/
01
Przeanalizuję Twoje cele i wizję
Konsultacja wstępna:
Zrozumienie wizji klienta, celów i grupy docelowej.
Badania:
Analiza konkurencji i trendów branżowych w celu zebrania informacji.
Zakres prac:
Ustalenie celów projektu, wyników i harmonogramu.
/3-5 dni/
Analiza potrzeb
/
01
Przeanalizuję Twoje cele i wizję
Konsultacja wstępna:
Zrozumienie wizji klienta, celów i grupy docelowej.
Badania:
Analiza konkurencji i trendów branżowych w celu zebrania informacji.
Zakres prac:
Ustalenie celów projektu, wyników i harmonogramu.
/3-5 weeks/
Analiza potrzeb
/
01
Przeanalizuję Twoje cele i wizję
Konsultacja wstępna:
Zrozumienie wizji klienta, celów i grupy docelowej.
Badania:
Analiza konkurencji i trendów branżowych w celu zebrania informacji.
Zakres prac:
Ustalenie celów projektu, wyników i harmonogramu.
/3-5 dni/
Projektowanie
/
02
Stworzę makiety, które ożywią Twoją markę.
Wireframing:
Stworzę szkice niskiej szczegółowości, aby rozplanować strukturę strony.
Style Guide:
Opracuję Style Guide obejmujący kolory, czcionki i elementy interfejsu użytkownika.
Prototypowanie:
Zbuduję klikalne prototypy, aby uzyskać opinie od klienta.
Finalizacja projektu:
Zatwierdzenie ostatecznego projektu wraz z dokładnymi makietami dla wszystkich stron.
/1-2 tygodnie/
Projektowanie
/
02
Stworzę makiety, które ożywią Twoją markę.
Wireframing:
Stworzę szkice niskiej szczegółowości, aby rozplanować strukturę strony.
Style Guide:
Opracuję Style Guide obejmujący kolory, czcionki i elementy interfejsu użytkownika.
Prototypowanie:
Zbuduję klikalne prototypy, aby uzyskać opinie od klienta.
Finalizacja projektu:
Zatwierdzenie ostatecznego projektu wraz z dokładnymi makietami dla wszystkich stron.
/3-5 weeks/
Projektowanie
/
02
Stworzę makiety, które ożywią Twoją markę.
Wireframing:
Stworzę szkice niskiej szczegółowości, aby rozplanować strukturę strony.
Style Guide:
Opracuję Style Guide obejmujący kolory, czcionki i elementy interfejsu użytkownika.
Prototypowanie:
Zbuduję klikalne prototypy, aby uzyskać opinie od klienta.
Finalizacja projektu:
Zatwierdzenie ostatecznego projektu wraz z dokładnymi makietami dla wszystkich stron.
/1-2 tygodnie/
Budowanie
/
03
Używając narzędzi no-code, zbuduję Twoją stronę.
Konstrukcja strony:
Zbuduj strukturę witryny internetowej przy użyciu wybranych narzędzi.
Kontent:
Import i formatowanie treści (tekst, obrazy, wideo).
Podstawowa optymalizacja SEO:
Optymalizacja elementów na stronie pod kątem wyszukiwarek.
/1 tydzień/
Budowanie
/
03
Używając narzędzi no-code, zbuduję Twoją stronę.
Konstrukcja strony:
Zbuduj strukturę witryny internetowej przy użyciu wybranych narzędzi.
Kontent:
Import i formatowanie treści (tekst, obrazy, wideo).
Podstawowa optymalizacja SEO:
Optymalizacja elementów na stronie pod kątem wyszukiwarek.
/3-5 weeks/
Budowanie
/
03
Używając narzędzi no-code, zbuduję Twoją stronę.
Konstrukcja strony:
Zbuduj strukturę witryny internetowej przy użyciu wybranych narzędzi.
Kontent:
Import i formatowanie treści (tekst, obrazy, wideo).
Podstawowa optymalizacja SEO:
Optymalizacja elementów na stronie pod kątem wyszukiwarek.
/1 tydzień/
Wdrażanie
/
04
Twoja strona na żywo, gotowa, by zrobić wrażenie.
Akceptacja klienta:
Prezentacja strony klientowi w celu uzyskania opinii.
Poprawki:
Wprowadzenie niezbędnych zmian na podstawie opinii klienta.
/2-3 dni/
Wdrażanie
/
04
Twoja strona na żywo, gotowa, by zrobić wrażenie.
Akceptacja klienta:
Prezentacja strony klientowi w celu uzyskania opinii.
Poprawki:
Wprowadzenie niezbędnych zmian na podstawie opinii klienta.
/3-5 weeks/
Wdrażanie
/
04
Twoja strona na żywo, gotowa, by zrobić wrażenie.
Akceptacja klienta:
Prezentacja strony klientowi w celu uzyskania opinii.
Poprawki:
Wprowadzenie niezbędnych zmian na podstawie opinii klienta.
/2-3 dni/
95+
Procent
zadowolonych klientów
95+
Procent
zadowolonych klientów
95+
Procent
zadowolonych klientów
6+
lat
lat doświadczenia jako web-designer
6+
lat
lat doświadczenia jako web-designer
6+
lat
lat doświadczenia jako web-designer
25+
wdrożonych projektów
od A do Z
25+
wdrożonych projektów
od A do Z
25+
wdrożonych projektów
od A do Z
{04} — Opinie i referencje
Nie wierz mi na słowo
* Zaufaj innym
5
/ 5
Pragnę z przyjemnością polecić p. Bartosza Knap jako profesjonalnego grafika, z którym mamy przyjemność współpracować od wielu lat. Jego prace są nie tylko kreatywne ale także zawsze doskonale wpasowują się w stylistykę naszej firmy.
MiTek Industries Polska
5.0
/ 5
Niezwykle wartościowym aspektem współpracy była jego zdolność do projektowania stron internetowych. Jego wkład w stworzenie intuicyjnej i estetycznej strony internetowej znacząco przyczynił się do poprawy naszej obecności online.
Evry Sp. z o.o.
5.0
/ 5
Pan Bartosz wyróżnia się przede wszystkim starannościś, rzetelnością, dobrą organizacją pracy, umiejętnościami komunikacyjnymi oraz pracy w zespole.
Spread Group
5.0
/ 5
Polecam współprace z Panem Bartoszem – bardzo profesjonalne podejście do zlecenia.
BOSE
5.0
/ 5
Wszystko na czas wedle ustalonych terminów. Do tego super wykonanie polecam każdemu.
ECO CLEAN
5
/ 5
Pragnę z przyjemnością polecić p. Bartosza Knap jako profesjonalnego grafika, z którym mamy przyjemność współpracować od wielu lat. Jego prace są nie tylko kreatywne ale także zawsze doskonale wpasowują się w stylistykę naszej firmy.
MiTek Industries Polska
5.0
/ 5
Niezwykle wartościowym aspektem współpracy była jego zdolność do projektowania stron internetowych. Jego wkład w stworzenie intuicyjnej i estetycznej strony internetowej znacząco przyczynił się do poprawy naszej obecności online.
Evry Sp. z o.o.
5.0
/ 5
Pan Bartosz wyróżnia się przede wszystkim starannościś, rzetelnością, dobrą organizacją pracy, umiejętnościami komunikacyjnymi oraz pracy w zespole.
Spread Group
5.0
/ 5
Polecam współprace z Panem Bartoszem – bardzo profesjonalne podejście do zlecenia.
BOSE
5.0
/ 5
Wszystko na czas wedle ustalonych terminów. Do tego super wykonanie polecam każdemu.
ECO CLEAN
5
/ 5
Pragnę z przyjemnością polecić p. Bartosza Knap jako profesjonalnego grafika, z którym mamy przyjemność współpracować od wielu lat. Jego prace są nie tylko kreatywne ale także zawsze doskonale wpasowują się w stylistykę naszej firmy.
MiTek Industries Polska
5.0
/ 5
Niezwykle wartościowym aspektem współpracy była jego zdolność do projektowania stron internetowych. Jego wkład w stworzenie intuicyjnej i estetycznej strony internetowej znacząco przyczynił się do poprawy naszej obecności online.
Evry Sp. z o.o.
5.0
/ 5
Pan Bartosz wyróżnia się przede wszystkim starannościś, rzetelnością, dobrą organizacją pracy, umiejętnościami komunikacyjnymi oraz pracy w zespole.
Spread Group
5.0
/ 5
Polecam współprace z Panem Bartoszem – bardzo profesjonalne podejście do zlecenia.
BOSE
5.0
/ 5
Wszystko na czas wedle ustalonych terminów. Do tego super wykonanie polecam każdemu.
ECO CLEAN
{05} — FAQ
Masz pytania?
Masz pytania?
01/
Jaki jest typowy harmonogram Twojego projektu?
Harmonogram realizacji projektu zazwyczaj waha się od 4 do 8 tygodni, w zależności od zakresu i złożoności. Po wstępnej konsultacji przedstawię szczegółowy harmonogram z najważniejszymi kamieniami milowymi, abyś wiedział, czego się spodziewać na każdym etapie.
02/
Czy oferujesz stały serwis i wsparcie?
Tak, oferuję stałą konserwację i pakiety wsparcia, aby zapewnić aktualizację i płynne działanie Twojej witryny. Obejmuje to aktualizacje, poprawki błędów i wszelkie niezbędne zmiany w miarę rozwoju Twojej firmy.
03/
Czy możesz pracować z istniejącymi wytycznymi marki?
Oczywiście! Mam doświadczenie w pracy z istniejącymi wytycznymi marki, aby zapewnić, że Twoja witryna jest zgodna z Twoją ustaloną tożsamością. Mogę bezproblemowo włączyć Twoją markę, jednocześnie wzmacniając Twoją obecność cyfrową.
04/
Jak radzisz sobie z poprawkami i opiniami?
Poprawki i opinie są kluczową częścią procesu. Zazwyczaj oferuję określoną liczbę rund poprawek, aby dopracować projekt na podstawie Twoich uwag. Zapewniam jasną komunikację przez cały czas, aby Twoja wizja została skutecznie urzeczywistniona.
01/
Jaki jest typowy harmonogram Twojego projektu?
Harmonogram realizacji projektu zazwyczaj waha się od 4 do 8 tygodni, w zależności od zakresu i złożoności. Po wstępnej konsultacji przedstawię szczegółowy harmonogram z najważniejszymi kamieniami milowymi, abyś wiedział, czego się spodziewać na każdym etapie.
02/
Czy oferujesz stały serwis i wsparcie?
Tak, oferuję stałą konserwację i pakiety wsparcia, aby zapewnić aktualizację i płynne działanie Twojej witryny. Obejmuje to aktualizacje, poprawki błędów i wszelkie niezbędne zmiany w miarę rozwoju Twojej firmy.
03/
Czy możesz pracować z istniejącymi wytycznymi marki?
Oczywiście! Mam doświadczenie w pracy z istniejącymi wytycznymi marki, aby zapewnić, że Twoja witryna jest zgodna z Twoją ustaloną tożsamością. Mogę bezproblemowo włączyć Twoją markę, jednocześnie wzmacniając Twoją obecność cyfrową.
04/
Jak radzisz sobie z poprawkami i opiniami?
Poprawki i opinie są kluczową częścią procesu. Zazwyczaj oferuję określoną liczbę rund poprawek, aby dopracować projekt na podstawie Twoich uwag. Zapewniam jasną komunikację przez cały czas, aby Twoja wizja została skutecznie urzeczywistniona.
01/
Jaki jest typowy harmonogram Twojego projektu?
Harmonogram realizacji projektu zazwyczaj waha się od 4 do 8 tygodni, w zależności od zakresu i złożoności. Po wstępnej konsultacji przedstawię szczegółowy harmonogram z najważniejszymi kamieniami milowymi, abyś wiedział, czego się spodziewać na każdym etapie.
02/
Czy oferujesz stały serwis i wsparcie?
Tak, oferuję stałą konserwację i pakiety wsparcia, aby zapewnić aktualizację i płynne działanie Twojej witryny. Obejmuje to aktualizacje, poprawki błędów i wszelkie niezbędne zmiany w miarę rozwoju Twojej firmy.
03/
Czy możesz pracować z istniejącymi wytycznymi marki?
Oczywiście! Mam doświadczenie w pracy z istniejącymi wytycznymi marki, aby zapewnić, że Twoja witryna jest zgodna z Twoją ustaloną tożsamością. Mogę bezproblemowo włączyć Twoją markę, jednocześnie wzmacniając Twoją obecność cyfrową.
04/
Jak radzisz sobie z poprawkami i opiniami?
Poprawki i opinie są kluczową częścią procesu. Zazwyczaj oferuję określoną liczbę rund poprawek, aby dopracować projekt na podstawie Twoich uwag. Zapewniam jasną komunikację przez cały czas, aby Twoja wizja została skutecznie urzeczywistniona.
{06} — Kontakt